
もともと名古屋にある自宅用にと制作していた80mモニタですが、よくよく考えたら名古屋にある我が家は48m×48mの土地なので、横幅80mのモニタなんか置けるわけがないことに気付きました。<(゚ロ゚;)>ノォオオオオオ!!
と言うことで路線変更し、横幅を40mにすることに。前回からちょっと進展して、すべてのパネルのテクス調整が終了。おまけで全パネルのズレ調整値を掲載しますので、同じモニタを作られる方は参考にしていただけると幸いです。
※本文は「続きを読む」をクリックして下さい。

ということで、モニタのサイズは最終的に横幅40m、高さ22.5mになりました。パネル1枚当たりのサイズは10m×5.625mで、これを4×4=16枚並べました。なお、今回のアスペクト比は16:9でやってます。
※蛇足ですがアスペクト比を4:3にしたいときは1枚当たりのサイズは10m×7.5mになります。
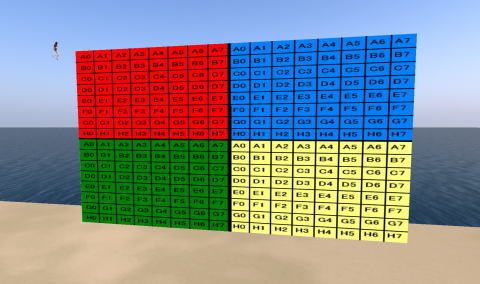
さて、前回も少し触れましたが、パネルを16枚並べただけでは動画再生時に16分割の画面になってしまいます。これを1つの画面にするには、すべてのパネルのテクスチャタブにて「顔ごとに繰り返す」「ずれ」を調整してやる必要があります。
「顔ごとに繰り返す」の設定値は簡単でして、1÷(その方向に並べたパネルの数)で算出できます。今回は縦・横ともパネルが4枚ずつ並んでいるので、1÷4=0.25にしてやればおっけです。
続いて「ずれ」ですが、これは数値の理論が良く分かってなくて、とりあえず上下キーで適当に調整して、最後に数値入力で微調整しました。ある程度のパネルの調整ができれば、あとは水平方向または垂直方向に同じ数値が入りますので、思ったより時間はかかりませんでした。
で、これが調整後のモニタ。

1枚のグリッドテクスチャのようになりました。この状態で動画を再生するとこうなります。

ヾ(@⌒▽⌒@)ノワーイ! できますた♪
ということで、すったもんだあって、結局モニタサイズは当初の半分(面積にすると1/4)になってしまいましたが、それでも結構迫力の大画面になりました。あとは役目を終えたグリッドテクスチャを別のテクスチャに変更してやれば一応モニタの完成です。
<おまけ>
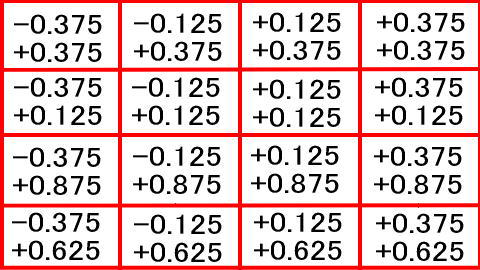
今回のモニタのテクスチャの「ずれ」の調整値です。上段が水平方向、下段が垂直方向になります。

※追記※
今日になってようやく法則が分かりました。上の数値は間違っている訳ではありませんが、ズレを反対方向に設定している部分があり、見目麗しくないので、今夜別記事UPします。
まこちん@ケータイ
★PR
Leave a Comment
アクセスカウンタ
ブログ内を検索
カテゴリ
最新記事
ふともも写真の世界展 (5/2)
Flickrのクリエイティブ・コモンズの設定 (4/18)
仮の住まい探し (12/14)
復帰を前に問題勃発 (9/28)
大きさが一目瞭然のSS (7/27)
2年間、勘違い。 (7/26)
わがままボディなドレス (7/23)
.Atomic.さんのワンピ(古ネタ) (6/29)
Atomicさんの懐かしいドレスご紹介 (6/22)
| S | M | T | W | T | F | S |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 |
過去の記事
コメント
BrianvokND / スマホ版モバゲーの困った症・・・
ぐうたら猟師 / 【恒例】コーデ組み合わせ計算
まこちん / Flickrのクリエイティブ・コ・・・
海野瑠璃 / Flickrのクリエイティブ・コ・・・
まこちん / 仮の住まい探し
vol / 仮の住まい探し
まこちん / 復帰を前に問題勃発
海野瑠璃 / 復帰を前に問題勃発
まこちん / Atomicさんの懐かしいドレス・・・
海野瑠璃 / Atomicさんの懐かしいドレス・・・
PR







